小程序设配设计指南
由于用户可在PC端使用小程序,且有可能在不同尺寸视图下进行切换,为了保证小程序在不同尺寸屏幕下的体验流畅友好,在小程序开发时,根据用户使用设备和场景,自行对小程序进行适配。下面,蓝橙互动就给大家分享一个小程序设配设计指南。
1、基本设配原则
PC端屏幕尺寸相对于移动端具有更大的内容展示空间和展现优势,例如可同时开启多个窗口、窗口可拖动、窗口可切换成不同尺寸等。为了提高屏幕利用率,将屏幕变大带来的体验增值最大化。
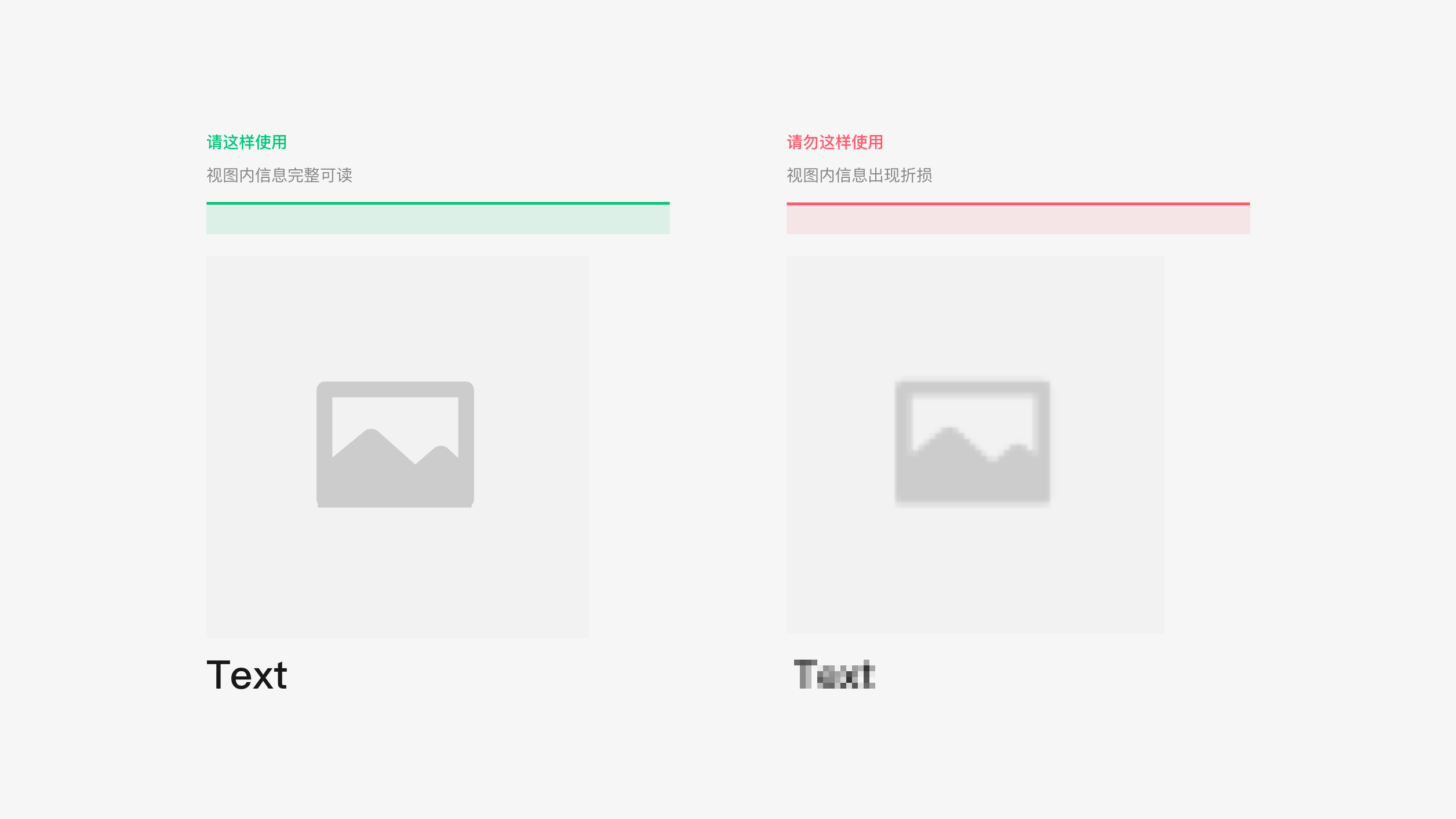
在小程序视图尺寸切换后,视图信息应保证完整可读,不应出现信息形变、缺失、分辨率下降等变化。

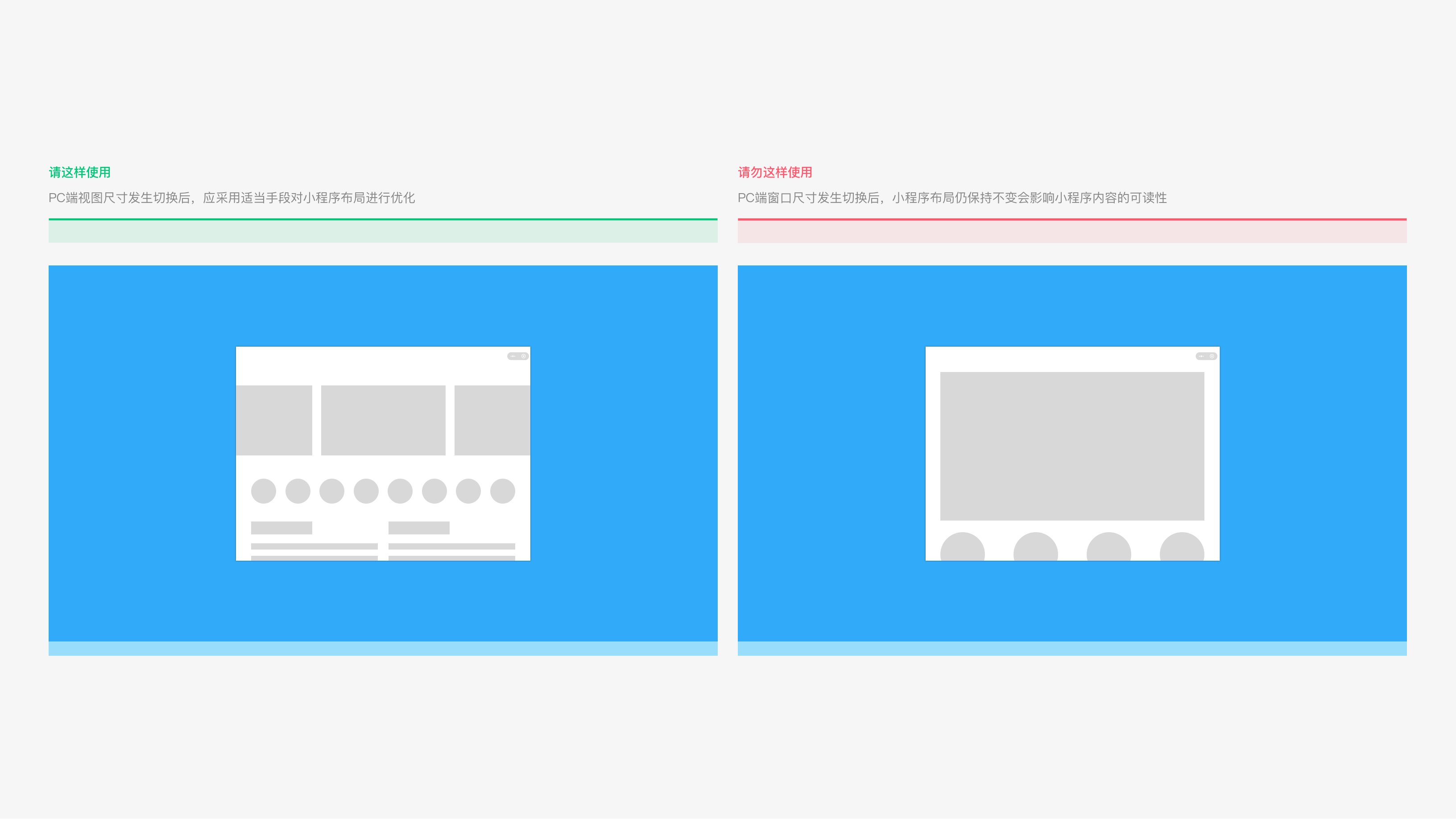
在小程序视图增大后,可展现出更多信息;视图切换过程应流畅友好,可采用适当手段对小程序布局进行优化。

2、交互方式转译
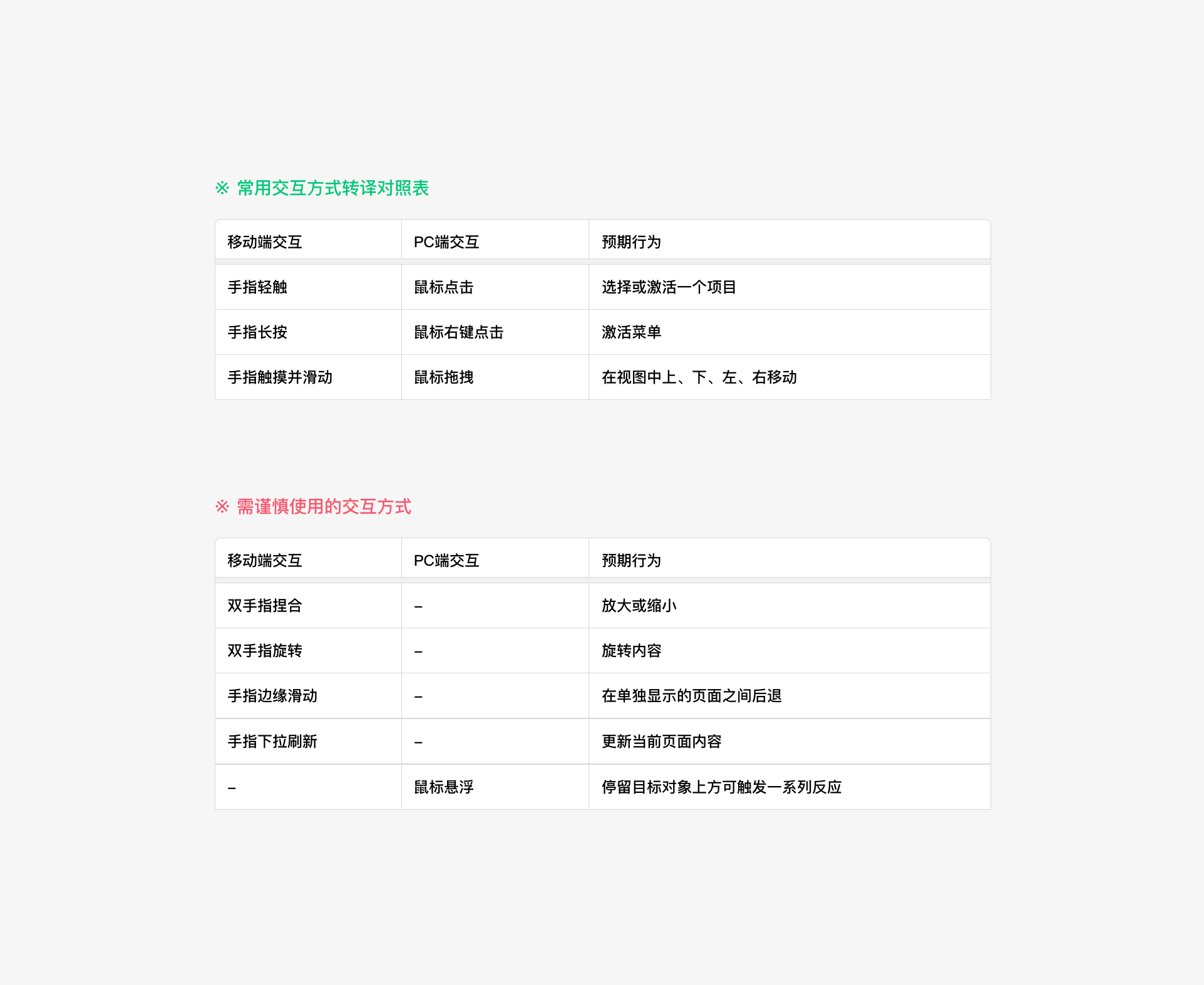
与移动端不同,PC端主要依赖于鼠标和键盘进行操作,这使PC端可以提供物理的、更稳定的控制。由于指针很小,用户可以更精准的定位和操作。为了使小程序更好地适用于PC端,在适配过程中需要对移动端小程序依赖手势输入执行的操作对应至PC端。移动端、PC端均有其独特的交互方式,在适配过程中可以参照以下转译方法。

3、其他注意点
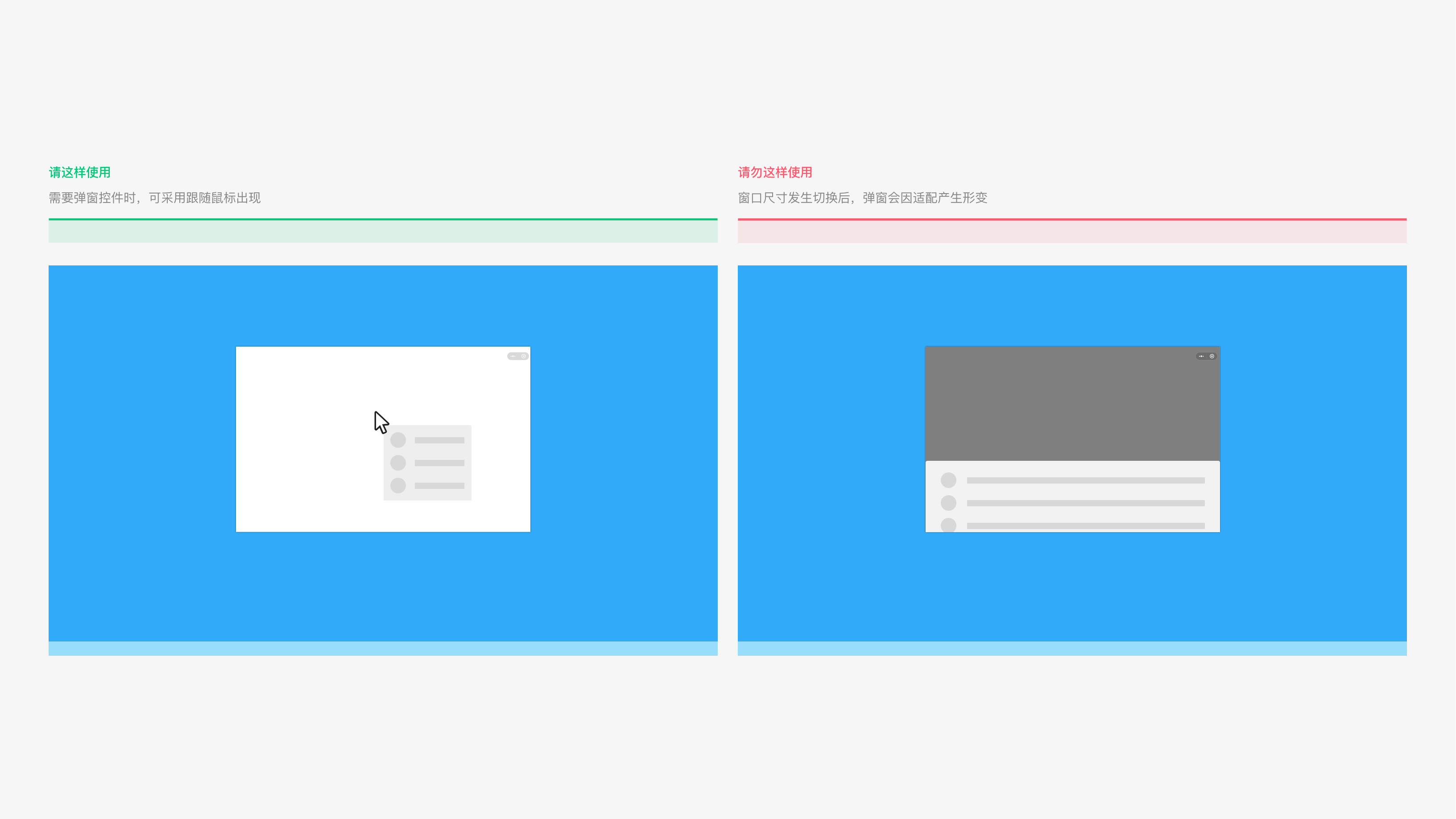
为避免适配而产生的弹窗控件形变,弹窗控件可采用鼠标指针跟随的形式进行呈现。

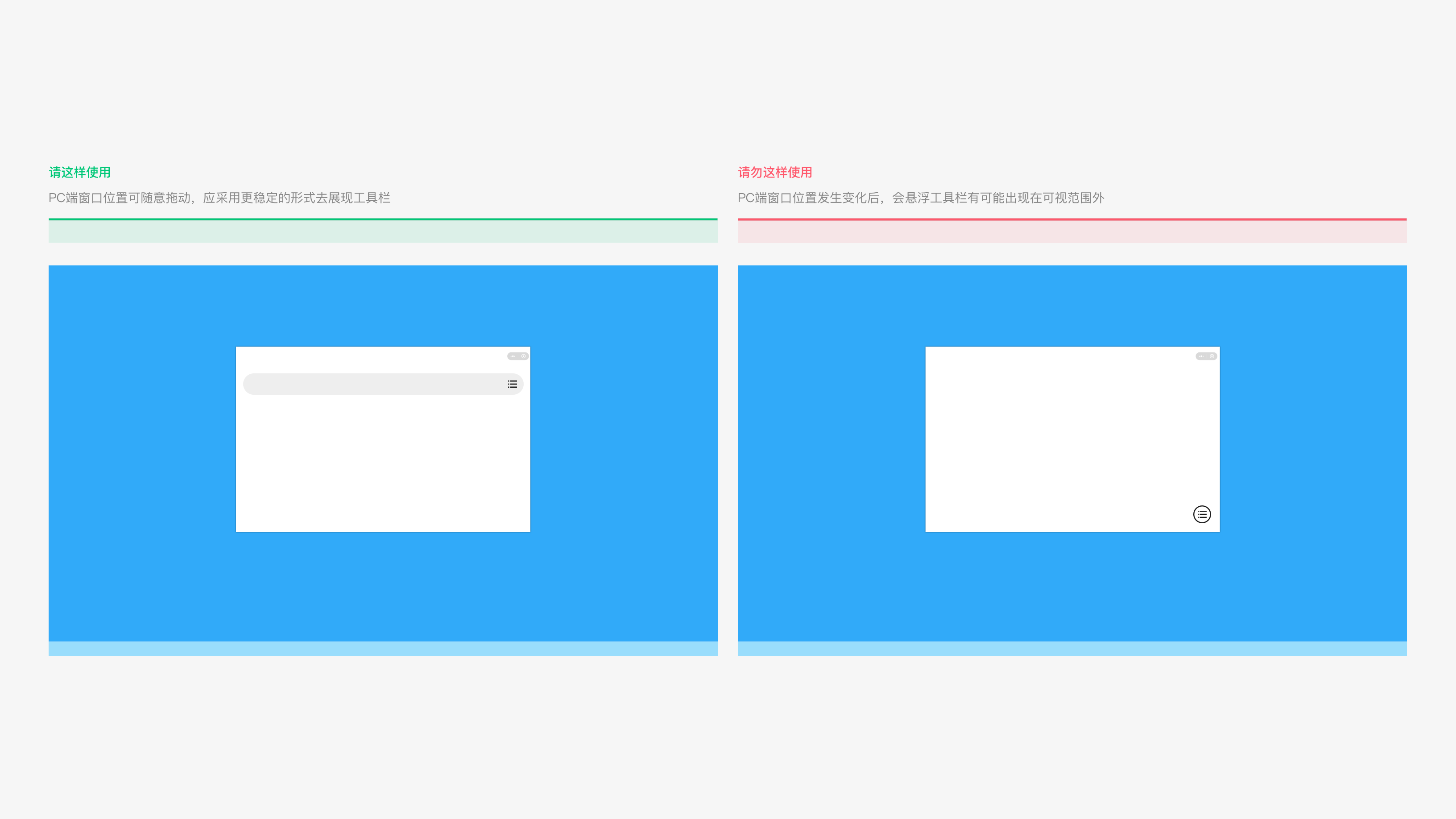
悬浮工具栏可能会因视窗的位置的变动而出现在可视范围外,在PC端适配中,如果工具栏与特定区域相关,建议采用更稳定的形式去呈现。

在PC端,手指下拉进行页面刷新的操作方式并不友好。适配过程中,如果你的小程序页面需要刷新能力,你需要采用一种相对稳定展现形式去呈现。

以上就是小程序适配时应该注意的事情,特别是商城小程序一类页面较多的小程序,用户的体验对品牌影响极大,更应该做好适配,保证小程序在任何一个尺寸的屏幕上的使用体验保持合理与连贯性。
蓝橙科技,成熟的专业背景为品牌量身定制数字营销解决方案